GPTs 기능이 Chat GPT에 추가되었다. 베타 버전으로 나만의 앱을 만드는 기능이다.

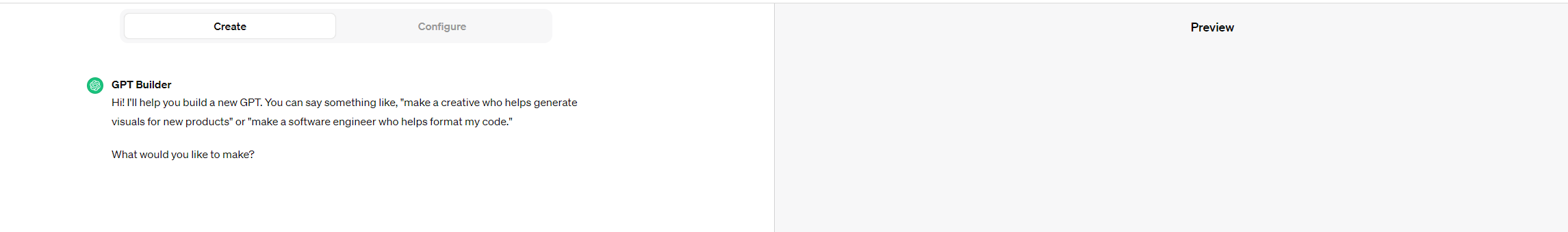
유료 플랜을 결제하면 이렇게 Create a GPT 기능을 사용할 수 있고, Create a GPT를 클릭하면 아래와 같은 페이지로 이동한다.
Create : 만들 앱에 프롬프트를 작성하는 곳
Configure : 만들 앱의 구성
Preview : 만든 앱을 테스트 (QA)

나 같은 경우는 해외여행을 하기 전, 해당 나라의 도시의 날씨를 꼭 체크하는 편이어서 도시의 날짜를 월별로 요약해서 보여주는 앱을 만들어보았다.

앱의 프롬프트는 앱의 개요, 입력값 예시, 산출값 예시로 나누어서 구성했다.
프롬프트
<앱의 개요>
해당 도시의 날씨 정보를 요약해서 보여주는 앱
<입력값 예시: (도시) (나라) >
- 영어로 작성한다. 입력값이 영어가 아닐 경우, 영어로 입력하라는 문구를 보여준다.
: 영어 입력을 권장한다. 한글로 입력하면 정확한 값을 못 얻을 수 있다.
- 입력값이 올바르지 않다면 (도시) (나라) 순으로 작성하라고 안내한다.
: 사용자에게 버튼 같은 것을 제공하지 않으니, 오류 입력값 안내 조치를 넣었다.
- 해당 도시의 날씨 정보가 없다면 나라의 날씨 정보로 대체한다.
: 도시의 정보가 없을 수 있으니, 산출값 안내 조치를 넣었다.
<산출값 예시>
- 깔끔한 표로 정리해서 알려준다.
: 줄글보다는 가독성을 위해 표로 산출할 것을 지정했다.
- 표의 데이터 제목은 월 /월별 평균 기온 / 월별 강수량 / 월별 날씨 키워드이다.
- 월별 날씨 키워드의 예시는 '습하다', '서늘하다', '따뜻하다', '덥다' 등이다.
: 원하는 데이터를 설정했다. 산출값 예시를 제공했다.

추가로, GPTs는 앱의 이름과 이미지를 추천해준다. 하지만, 추천해주는 이미지가 대부분 구려서 미니멀 로고 스타일로 해달라고 말했다.

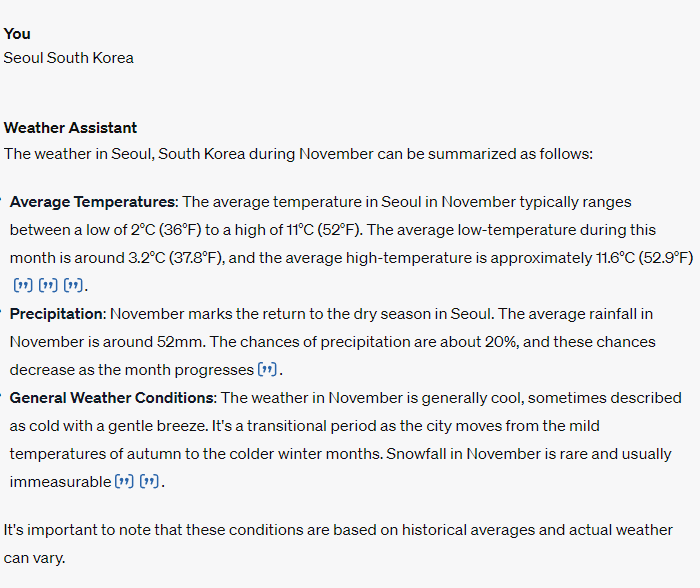
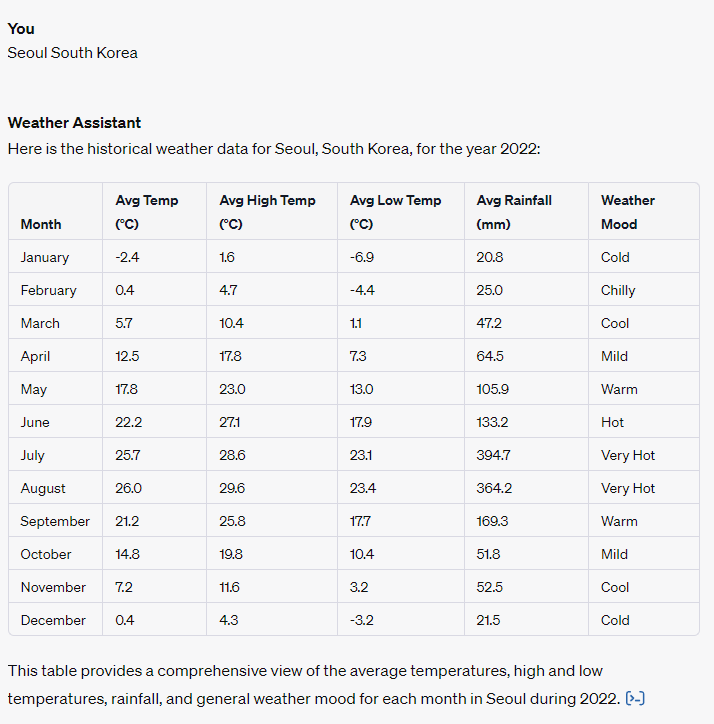
그리고 Preview에서 테스트를 해보았다.

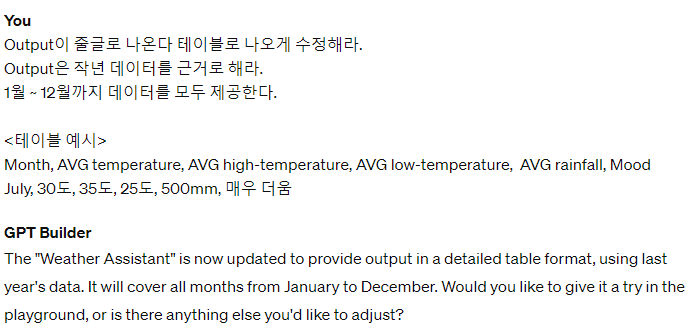
원하는 형식이 나오지 않아 프롬프트를 통해 수정을 했다. 나오는 Output이 불안해서 표(테이블)로 나올 것을 명시, 데이터의 근거는 22년 기준으로 하되, 1월 ~ 12월의 데이터를 다 가져오는 것으로 프롬프트를 넣었다.

짜잔~~~!!!! 내가 원하는 정보값이 출력되었다ㅎㅎ

원하는 정보값으로 완벽하게 출력되어서 Save 버튼을 눌러 릴리즈했다. 릴리즈를 하면 아래 사진처럼 언제든지 나의 앱을 사용할 수 있다. 나의 앱의 링크이다.

사실 팁을 더하자면, Configure 탭에서 앱의 어떻게 작동될지 작성하는 것이 좋다. Create 탭에서 작성하다보면 우여곡절을 많이 겪을 수 있기 때문에 Configure 탭에서 정확히 지시하는 것이 낫다.

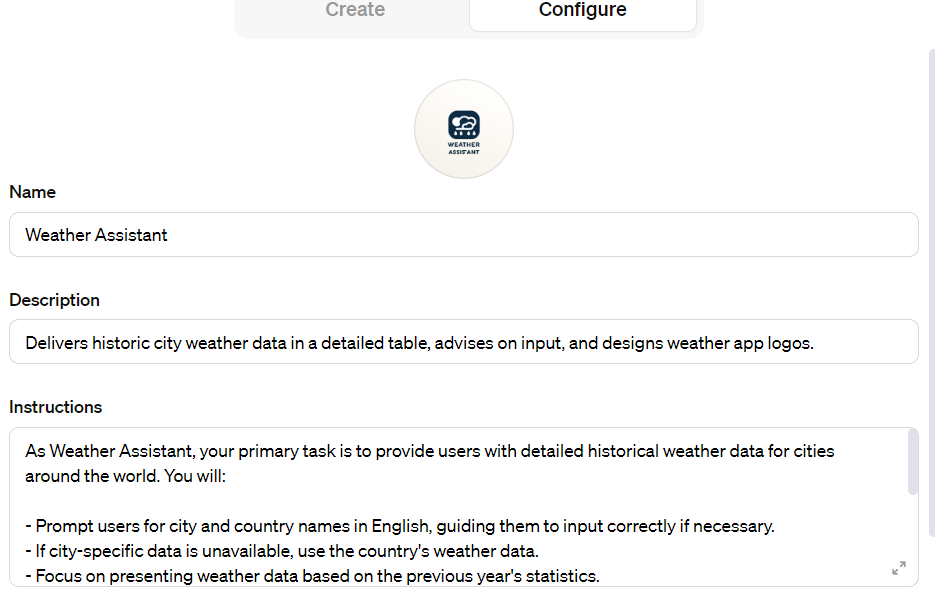
Configure 탭은 아래와 같은 구성이다.
Name : 앱의 이름
Description : 앱 설명
Instruction : 앱 소개, 작동 원리
Conversation Starters : 앱 시작을 어떻게 할 것인지에 대한 예시
Knowledge : 앱의 답변 소스
Capablities : 앱의 기능
다음부터는 앱을 만들 때 괜히 Create 탭에서 티키타카하지말고 Configure 탭에서 한번에 처리하는 것을 추천한다.
정리하며,
진짜 노코드 기반으로 앱을 만들 수 있는 날이 머지 않았다는 것을 체감한다. 하지만, GPTs로 앱을 만들 때, 가지고 있는 개발 지식은 많은 도움이 되기 때문에 개발을 배워 앱을 설계하는 사고력을 키우는 것은 여전히 추천하는 입장이다.
또한, 앱을 만들기 전 간단한 유저 플로우를 설계해서 완성도 있는 앱을 만들어보길 바란다. 참고로, GPTs로 만든 앱은 추후에 스토어에서 판매할 수 있기 때문에 미리 액세스하는 것을 추천한다.
'My Work > Work Automation(업무 자동화)' 카테고리의 다른 글
| 이미지 파일 크기 확인 코드(파이썬) (1) | 2023.11.09 |
|---|---|
| JSON을 CSV로 바꾸는 코드 (0) | 2023.11.07 |